Maak jij gebruik van Google Analytics 4 en worden sommige van je rapporten vervuild of vervormd door URL query parameters? Zou toch handig zijn als die eruit gehaald kunnen worden.
In Universal Analytics was het altijd een simpel veld om in te vullen, maar bij GA4 zit dat toch net even anders. En omdat Universal Analytics binnenkort de deur voorgoed achter zich dichttrekt, is het wel handig om te weten hoe het in GA4 werkt.
In dit artikel laat ik je zien hoe je specifieke URL queryparameters uit je Google Analytics 4 data kunt verwijderen, zodat je makkelijker het totaalplaatje kunt zien.
Wat zijn URL query parameters?
URL query parameters zijn het deel van een URL dat komt na een vraagteken (?). Ze worden gebruikt om de server extra informatie te geven over welke gegevens hij moet teruggeven.
Stel bijvoorbeeld dat je een website hebt die boeken verkoopt. De URL voor je boekencategorie pagina zou er zo uit kunnen zien:
www.example.com/boeken?category=romansDe URL query parameter is in dit geval “category”, en de waarde is “romans”.
Waarom is het slim om URL query parameters uit te sluiten?
Er zijn een paar redenen waarom je URL-queryparameters uit je Google Analytics 4 gegevens wilt verwijderen:
1. Geaggregeerde data
Doordat een URL met en zonder parameter als verschillende URLs verschijnt in je Analytics gegevens, is het moeilijk om het totaalplaatje aan prestaties te zien. Door URL query parameters uit te sluiten, kun je geaggregeerde gegevens zien voor alle URL’s, waardoor je gemakkelijker trends kunt zien.
2. Beveiliging
In sommige gevallen kunnen URL-query parameters gevoelige informatie bevatten die je niet openbaar wilt maken. Door ze uit je Analytics-gegevens te verwijderen, kun je deze informatie privé houden.
3. Nauwkeuriger beeld van verkeersgegevens
Wanneer je URL query parameters in je gegevens opneemt, kan het in sommige gevallen lastig zijn om de ware bron van je verkeer op te sporen. Door ze weg te halen kun je een nauwkeuriger beeld krijgen van waar je verkeer vandaan komt.
4. Nauwkeurigheid van conversietracking
URL query parameters kunnen soms de gegevens op je conversiepagina’s vertekenen. Door ze te verwijderen kun je de nauwkeurigheid van je conversietracking verbeteren.
Hoe werkte het uitsluiten van parameters in Universal Analytics?
In mijn eigen zoektocht naar een oplossing kon ik eigenlijk alleen guides vinden voor Universal Analytics, (nog) niet voor GA4.
In Universal Analytics was het namelijk ontzettend simpel om dit te doen:
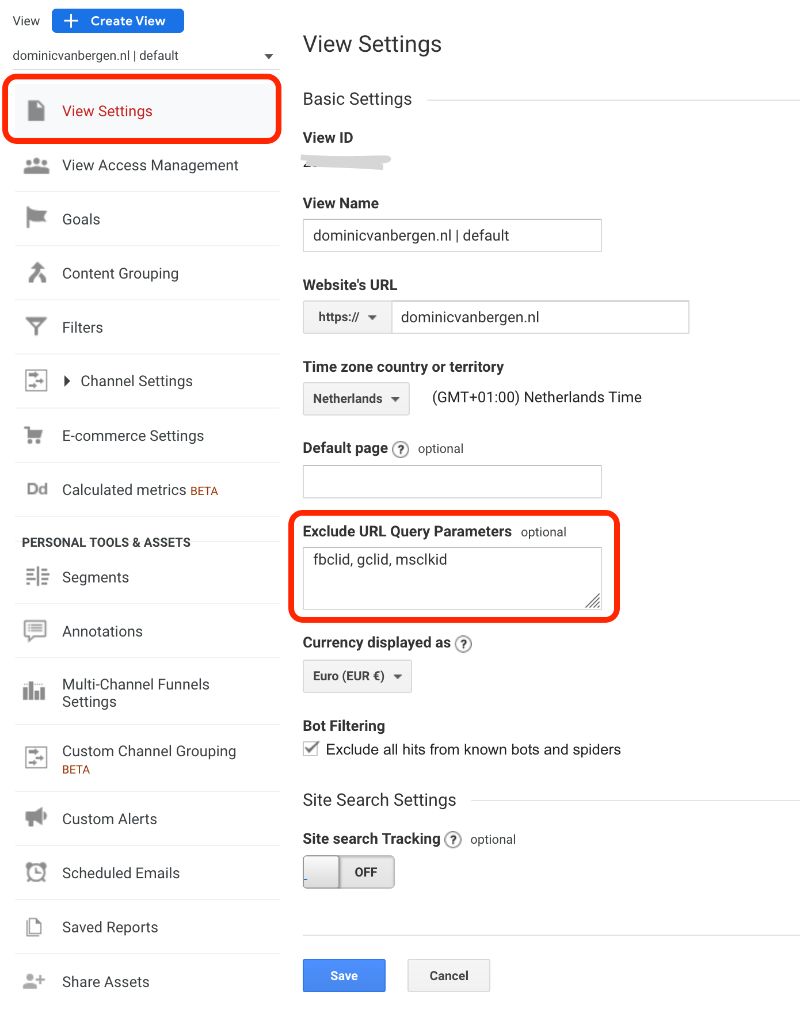
- Je gaat naar de Instellingen van je ‘View’.
- Zoek naar het veld ‘Exclude URL Query Parameters’
- Vul hier de specifieke parameters in die je niet in je data wilt terugzien
- Heb je er meerdere, kun je ze scheiden met een komma

Voor Google Analytics 4 moest dit toch ook kunnen, dacht ik. Maar nergens zit die optie erin (op het moment van schrijven). Dus moest het anders.
Maar het is wél gelukt! Ik laat je zien hoe.
Hoe je zorgt dat specifieke query parameters niet in je GA4 data terechtkomen
Ik ga er bij deze stappen van uit dat je Google Analytics 4 op je site hebt geïntegreerd via Google Tag Manager. Heb je dat nog niet, bekijk deze guide (Youtube filmpje) even om dat voor elkaar te krijgen.
Stap 1: Custom JS Variabele maken
Maak een aangepaste JavaScript-variabele in GTM en voeg de volgende JavaScript-code toe.
function() {
// Uitsluitingslijst van parameters die je niet in Google Analytics 4 wilt.
var excuded_query_params = [
'hier',
'de',
'query',
'parameters',
'die',
'je',
'uit',
'je',
'analytics',
'rapport',
'wilt',
'halen'
]
// Haalt de volledige Page URL op vanuit de ingebouwde GTM variabelen.
var page_url_string = {{Page URL}}
// Converteert de Page URL van string format naar URL format.
var page_url = new URL( page_url_string )
var page_url_copy = new URL( page_url_string )
// Loopt door de query parameters in de URL. Als er een parameter in de uitsluitingslijst staat, verwijder die dan uit de URL.
page_url_copy.searchParams.forEach( function(param_value, param_name) {
if( excuded_query_params.includes( param_name ) ) {
page_url.searchParams.delete( param_name )
}
} )
// Returnt de gestripte uiteindelijke URL
return page_url.toString()
}Let op: aangezien we de waarde van page_location (standaard GA4-variabele) gaan vervangen, wil ik je aanbevelen de utm_-queryparameters niet uit je URLs te verwijderen. Omdat GA4-rapporten die gegevens intern gebruiken en dat kan leiden tot het kapotgaan van rapporten. Het is dus het beste dat je queryparameters zoals utm_source, utm_campaign enz. niet verwijdert!
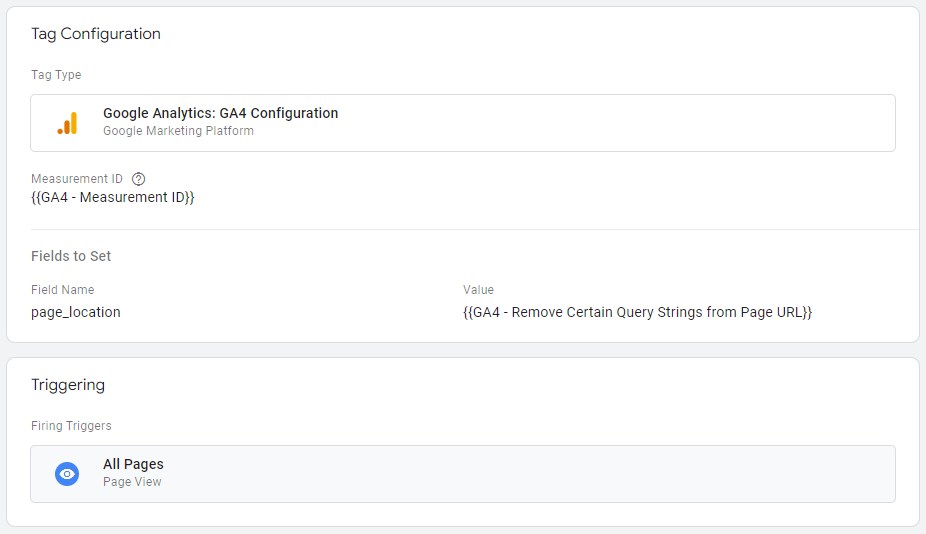
Stap 2: GA4 configuratie tag aanpassen
Klik in de GA4-configuratietag op Velden om in te stellen (Fields to Set) en voeg een nieuw veld toe met de veldnaam page_location en als waarde je nieuwe custom JavaScript-variabele.

Stap 3: Publiceren
Nu is het tijd om je GTM instellingen te previewen of debuggen, en ze te publiceren als alles klopt.
Geniet van je opgeruimde Analytics!