Landingspagina’s bezoek je ongemerkt eigenlijk de hele tijd. Een landing page kan de pagina zijn waar je heen wordt gebracht wanneer je klikt op een advertentie. Het kan ook de pagina zijn die volgt op een call-to-action knop, of soms zelfs dienen als de homepage van een website.
Ongeacht hoe je “landt” op een landingspagina, het doel is om je aan te moedigen om te converteren naar een lead of klant. Om die reden zijn landingspagina’s unieke onderdelen van de digitale marketingstrategie van een bedrijf.
Laten we even kort de basis behandelen en dan door naar de landingspagina voorbeelden!
Wat zijn landingspagina’s?
Een landingspagina is een websitepagina met een specifiek doel. Het doel van een landingspagina is om bezoekers om te zetten in leads. Hoewel er veel soorten landingspagina’s zijn, is de bedoeling altijd hetzelfde: meer leads krijgen.
Landing pages bevatten over het algemeen leadformulieren die bezoekers om hun contactgegevens vragen in ruil voor iets van waarde.
Waar zijn landingspagina’s belangrijk voor?
Waarom zou je een speciale pagina maken alleen voor mensen om een formulier in te vullen? Waarom niet gewoon je homepage of contactpagina gebruiken?
Na het lezen van dit artikel zul je deze vragen waarschijnlijk zelf kunnen beantwoorden, maar er is een kort antwoord. Een landingspagina elimineert afleidingen door navigatie, concurrerende links en alternatieve opties te verwijderen, zodat je de onverdeelde aandacht van je bezoeker krijgt.
En volledige aandacht betekent dat je de bezoeker kunt leiden naar waar je hem wilt hebben, namelijk naar je leadformulier. Kortom, landingspagina’s zijn specifiek ontworpen om conversies te creëren.
Wat zijn de best practices voor landingspagina’s?
Nu je het belang van landingspagina’s begrijpt, kijken we even kort naar de best practices om ervoor te zorgen dat jouw pagina’s klaar zijn voor conversie.
1. Sluit aan bij je advertenties
2. Houd het duidelijk, overtuigend en beknopt
3. Zet vitale info boven de vouw
4. Zorg voor een snelle laadtijd
5. A/B-test je landingspagina
6. Gebruik Social Proof
7. Maak formulieren zo eenvoudig mogelijk
8. Verwijder navigatie en andere afleidingen
9. Zorg voor mobielvriendelijk ontwerp
10. Toon je product of dienst in actie
11. Voeg een bedankpagina toe
Bekijk ze in detail in het uitgebreide artikel over de best practices van goede landingspagina’s.
Voorbeelden van goede landingspagina’s
De onderstaande landingspagina voorbeelden brengen best practices, marketingpsychologie en continu AB-testen in de praktijk. Per voorbeeld zal ik bij langs gaan waarom het een goede landingspagina is en wat er mogelijk nog beter kan.
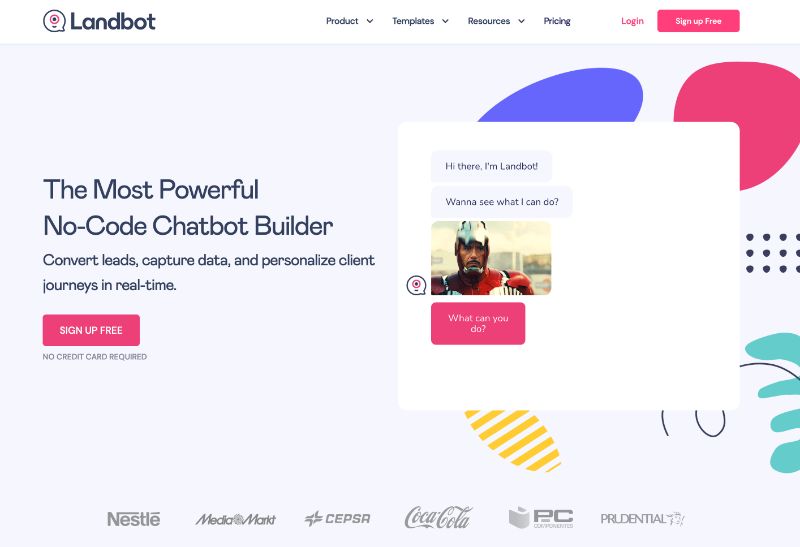
1. Landbot

Landbot, een service die chatbots levert in een drag-n-drop interface, plaatst hun eigen product centraal op hun door chats gevoede bestemmingspagina. Bezoekers worden begroet door een vriendelijke bot – compleet met emoji’s en GIF’s – die hen aanmoedigt om informatie in een conversatieformaat te verstrekken in plaats van via een traditionele vorm.
Waarom deze bestemmingspagina werkt
Het is leuk: van de felle kleuren tot de GIF’s, deze pagina houdt bezoekers betrokken en vermaakt.
Show, Not Tell: Door de chatbot direct op de pagina te hebben en zijn ding te laten doen, kunnen potentiële klanten precies zien wat ze krijgen. De hele ervaring simuleert hoe het is om het product van Landbot te gebruiken.
Wat kan er verbeterd worden
Niets: door Landbots gebruik van een live demo, klantbeoordelingen, gemarkeerde integratiefuncties en een gedetailleerde analyse van hoe het product werkt, zijn nieuwe klanten klaar om zich in 1x aan te melden.
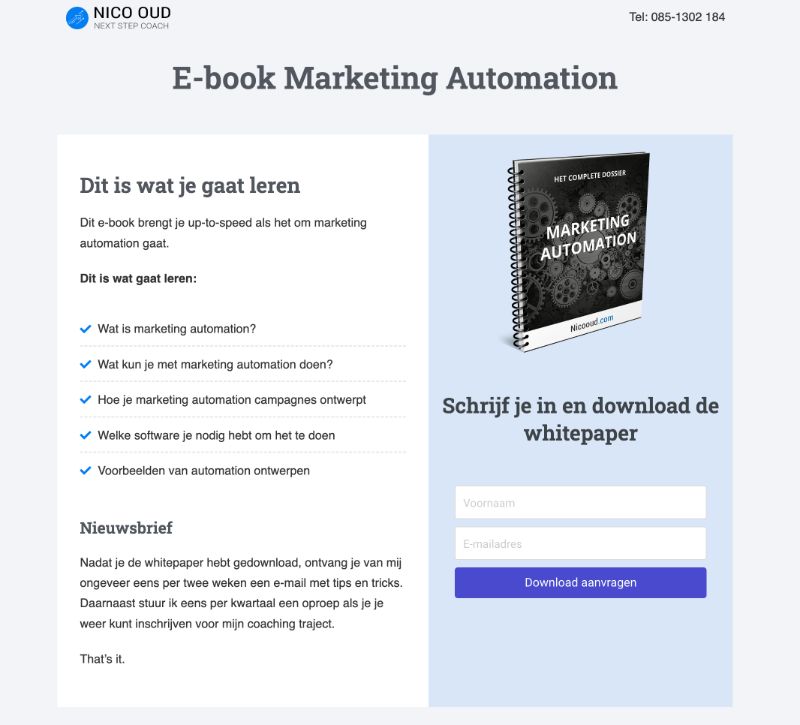
2. Nico Oud

Nico is een business coach die ondernemers helpt om meer uit hun bedrijf te halen. Voor het genereren van leads maakt hij gebruik van enkele weggevers in ruil voor een e-mailadres. Zijn landingspagina’s vind ik persoonlijk erg effectief. Ze zijn simpel en to-the-point, maar geven toch voldoende overtuigende informatie.
Waarom deze bestemmingspagina werkt
Simpel formulier: toegang hebben tot het formulier tijdens het scrollen zorgt voor een betere gebruikerservaring. Er wordt ook maar gevraagd om 2 velden, wat het makkelijk in te vullen maakt.
Eenvoudige interface: de lay-out is eenvoudig, maar effectief. Het gebruik van slechts twee tinten oranje geeft een monochroom gevoel en houdt de focus op de voordelen van het e-boek.
Wat kan er verbeterd worden
Niks: naar mijn idee een erg effectieve landingspagina.
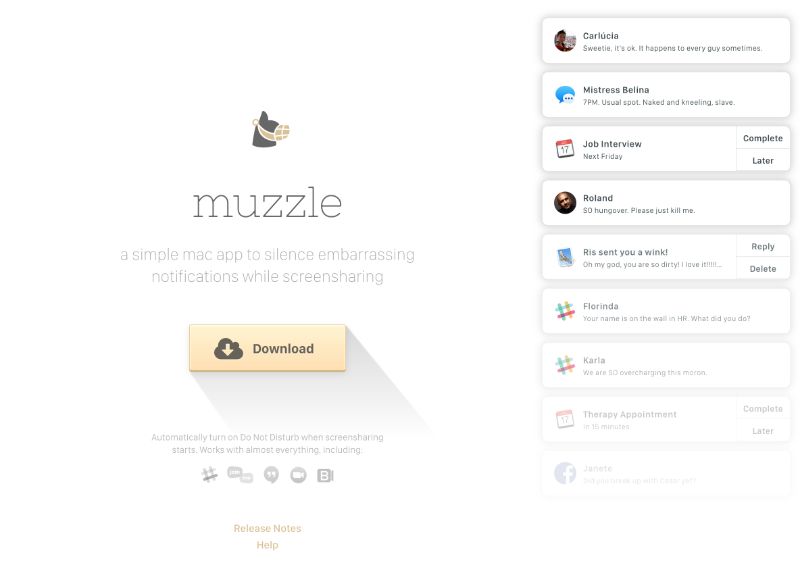
3. Muzzle

Muzzle, een Mac-app die meldingen op het scherm dempt, laat juist deze meldingen hun landingspagina bepalen. Bestemmingspagina’s helpen gebruikers te beslissen of je product of dienst hun kostbare tijd en energie echt waard is. Wat is een betere manier om je waardepropositie duidelijk en rechttoe rechtaan te communiceren dan door bezoekers te confronteren met het probleem dat je app oplost?
Waarom deze bestemmingspagina werkt
Laten zien in plaats van vertellen: bezoekers van de pagina worden begroet met een snelle aanval van gênante meldingen linksboven in het scherm. Niet alleen is de animatie hilarisch, het slaagt er ook in om het nut van de app overtuigend over te brengen zonder lange beschrijvingen.
Samenhangende visuele ervaring: zelfs de tekst op de pagina heeft een gedempte grijze kleur, die de functie van het product weerspiegelt.
Wat kan er verbeterd worden
Kan moeilijk te lezen zijn: hoewel de lichtgrijze tekst op een witte achtergrond de functie van het product goed nabootst, kan het voor sommigen moeilijker te lezen zijn.
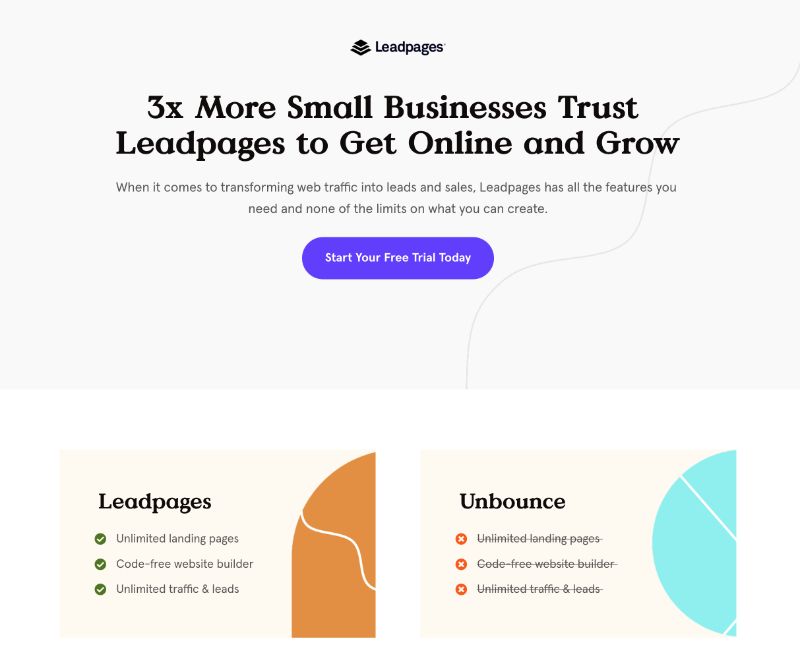
4. Leadpages

Leadpages komt onder de aandacht met een leuke inhaker op hun concurrent Unbounce. Wat ik hieraan goed vind is dat de vergelijking gemaakt wordt tussen de twee bekende tools. Waarbij Leadpages hun eigen product natuurlijk als beste wegzet. Verder is er weinig opsmuk en kun je makkelijk beginnen met waar het om draait: de trial aanvragen.
Waarom deze bestemmingspagina werkt
Onderscheidend vermogen: deze hele pagina is erop gericht om het verschil duidelijk te maken tussen Leadpages en Unbounce. Op een overtuigende manier wordt de bezoeker gestuurd om Leadpages te prefereren boven hun concurrent.
Wat kan er verbeterd worden
Pricing-vergelijking toevoegen: Een van de belangrijkste verschillen waarop iemand de keuze voor een tool zou baseren, de prijs, ontbreekt. Als Leadpages goedkoper is dan Unbounce, zou het ze juist sterken om dit uit te lichten.
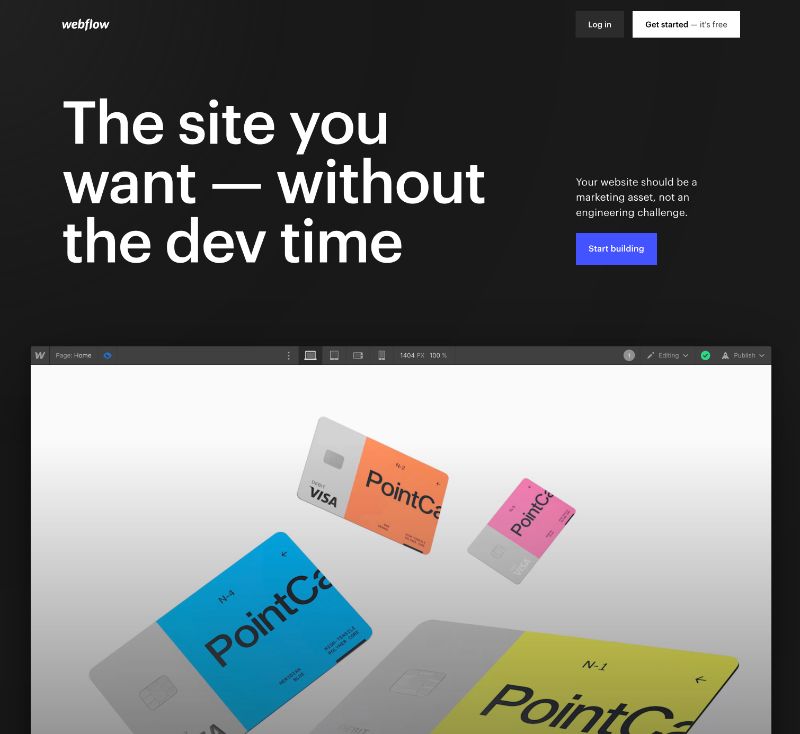
5. Webflow

Webflow, een ontwerptool voor het bouwen van websites, verpakt veel informatie in hun pagina. Net als bij Muzzle komt Webflow ook ter zake en laat het zien wat hun tool kan doen, in plaats van er alleen maar over te praten. De geanimeerde GIF is zichtbaar in hetzelfde frame op de website, zodat gebruikers kunnen zien hoe het product werkt en zich kunnen aanmelden zonder te hoeven scrollen.
Waarom deze bestemmingspagina werkt
Laat zien in plaats van vertellen: door de tool van Webflow in actie te kunnen zien, krijgen potentiële klanten een duidelijk beeld van niet alleen wat het doet, maar ook hoe hun gebruikerservaring zal zijn.
Verwijdert risico: op verschillende plaatsen op de bestemmingspagina worden bezoekers eraan herinnerd dat de service gratis is. Er is geen proefperiode om je voor aan te melden. Ze kunnen hun site gratis bouwen en beslissen of ze zich wel of niet aanmelden voor een abonnement wanneer ze klaar zijn om te lanceren.
Wat kan er verbeterd worden
Niets: deze bestemmingspagina is de perfecte balans tussen informatie, bruikbaarheid en beeld.
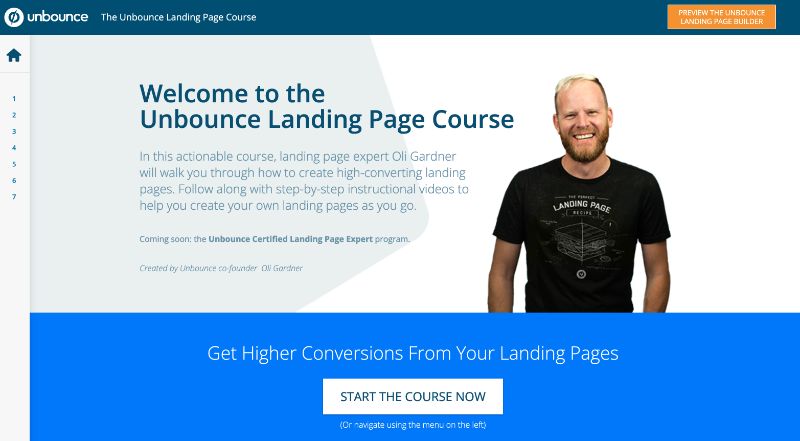
6. Unbounce

Het is geen verrassing dat Unbounce deze lijst heeft gered. Hoewel er veel elementen zijn op deze pagina, zijn er twee waar ik enthousiast van wordt: de meerdere manieren om toegang te krijgen tot de cursus en aanvullende branchespecifieke rapportaanbiedingen. Unbounce is echt bedreven in het bieden van de informatie die bezoekers nodig hebben, maar ook in wat ze niet wisten dat ze nodig hadden totdat ze op de site belandden.
Waarom deze bestemmingspagina werkt
Geeft bezoekers opties: als het gaat om toegang tot de cursus, kunnen gebruikers op de hoofdknop boven de bovenste helft van de pagina klikken, of als ze aan het scrollen zijn, op de cursus klikken in de zijbalk aan de linkerkant. Het elimineren van de noodzaak om terug naar de bovenkant van de pagina te scrollen.
Soms is meer meer: naast de cursus biedt Unbounce bezoekers branchespecifieke rapporten en antwoorden op andere landingspagina-gerelateerde onderwerpen. Door nog meer nuttige informatie te verstrekken, wordt Unbounce een vertrouwde autoriteit in hun vakgebied.
Wat kan er verbeterd worden
Beschrijvingen: De cursus biedt verschillende modules en het zou handig zijn als sommige een korte beschrijving zouden geven. Het zijbalkmenu biedt een cursuslijst, maar een korte zin die samenvat wat bezoekers kunnen verwachten te leren, zou nuttig zijn.
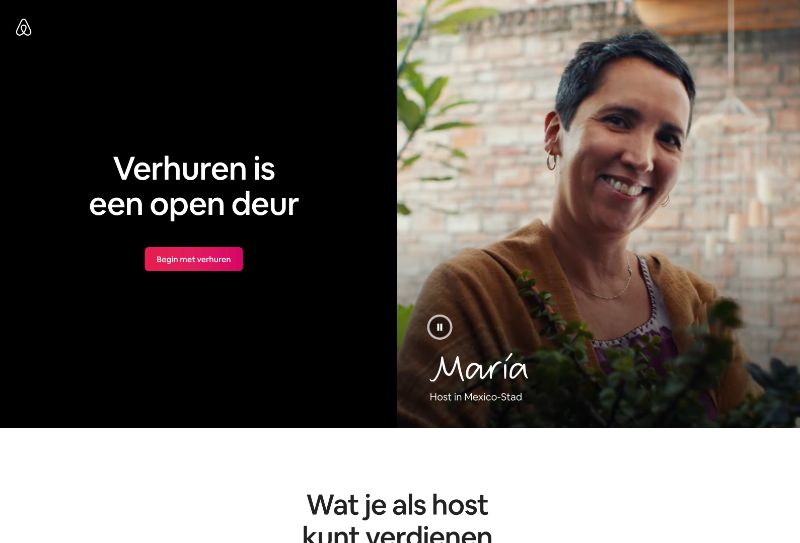
7. Airbnb

Om bezoekers om te zetten in hosts, biedt Airbnb personalisatie: een geschat wekelijks gemiddeld inkomen op basis van je locatie en huisgrootte.
Je kunt aanvullende informatie over jouw mogelijke accommodatie in de velden invoeren om een nog persoonlijkere schatting te krijgen.
Als je de pagina al overtuigd bezoekt, maakt de duidelijke call-to-action bovenaan de pagina het gemakkelijk om ter plekke te converteren.
Waarom deze bestemmingspagina werkt
Personalisatie: Airbnb laat je vanaf het begin zien wat je potentieel zou kunnen verdienen op basis van je regio en de grootte van je huis. Dit is handig voor potentiële nieuwe hosts die misschien nog aan het uitzoeken zijn hoeveel ze moeten vragen en wat ze kunnen verwachten te verdienen.
Maakt gebruik van de community: verderop op de pagina hebben degenen die nieuwsgierig zijn naar hosting de mogelijkheid om contact op te nemen met een ervaren Superhost om al hun vragen te beantwoorden.
Wat kan er verbeterd worden
Niets: de pagina is duidelijk, beknopt, stelt potentiële verhuurders gerust dat Airbnb veilig te gebruiken is en biedt een persoonlijke ervaring.
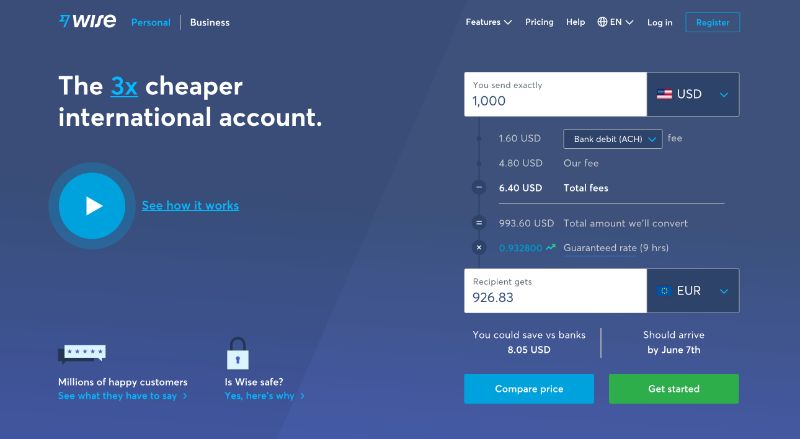
8. Wise

Met Wise kun kun je geld verzenden of ontvangen in verschillende valuta’s en landen. De landingspagina verdeelt klanten in twee categorieën: Zakelijk of Persoonlijk, zodat je niet wordt afgeleid door opties die niet op jou van toepassing zijn. Er is zelfs een korte video om bezoekers te laten zien hoe de service werkt voordat ze het proberen. Omdat ze met geld te maken hebben, is het belangrijk om de klantervaring de eerste keer goed te krijgen.
Waarom deze bestemmingspagina werkt
Benadrukt veiligheid: de beveiligingsinformatie staat vooraan en centraal op deze pagina, waardoor eventuele aarzeling van een potentiële klant wordt weggenomen en hen wordt verzekerd dat Wise een veilige service is om geld te verzenden en te ontvangen.
Benadrukt waarde: op verschillende plaatsen op de pagina, zowel in tekst als in video, herhaalt Wise dat het goedkoper is dan geld overmaken via een traditionele bank.
Wat kan er verbeterd worden
Interface is druk: hoewel het geweldig is dat klanten toegang hebben tot een schat aan informatie over de service, gebeurt er veel. Er is video, menu’s die verschijnen wanneer u scrolt en meerdere knoppen – allemaal in de bovenste helft van de pagina.
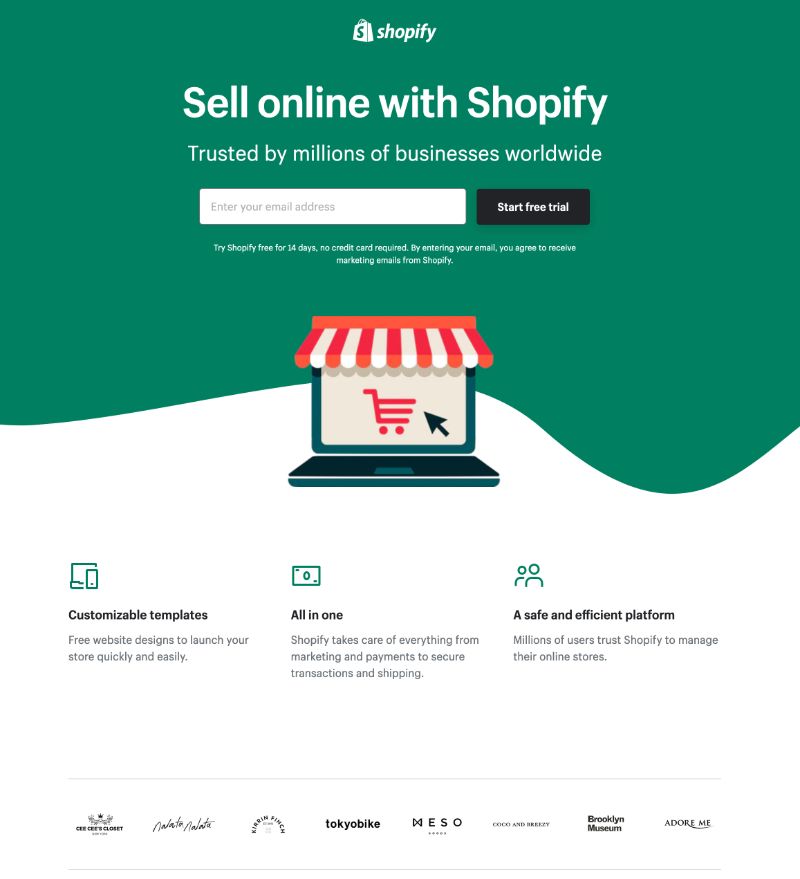
9. Shopify

Net als veel van de andere bestemmingspagina’s in dit bericht, houdt Shopify’s trial-landingspagina voor verkopers het eenvoudig. Het is niet te veel tekst, maar slaagt er toch in om gebruikers te overtuigen door een paar belangrijke punten op te merken over het product. Bezoekers komen er weg wetende dat Shopify een alles-in-één platform is dat gemakkelijk te gebruiken is en door velen wordt vertrouwd.
Waarom deze bestemmingspagina werkt
Schone interface: de gebruikersgerichte kop is bijvoorbeeld slechts een paar woorden, en de pagina is gebaseerd op eenvoudige afbeeldingen en korte alinea’s om de details en voordelen van de trial te communiceren.
Beknopte CTA: Er zijn slechts een paar velden die je hoeft in te vullen voordat u aan de slag gaat. Dit alles maakt het voor jou makkelijk om snel aan de slag te gaan met online verkopen via hun tool.
Wat kan er verbeterd worden
Benadruk beveiliging: in de laatste kolom staat dat het platform veilig is, maar legt niet uit waarom. In plaats daarvan vermeldt het dat meer dan een miljoen bedrijven het gebruiken. Een paar woorden die spreken over sitebeveiliging zouden deze sectie verbeteren, aangezien het aantal leveranciers al bovenaan de pagina wordt vermeld. Bovendien zou het een drempel wegnemen voor bezoekers met zorgen over veiligheid.
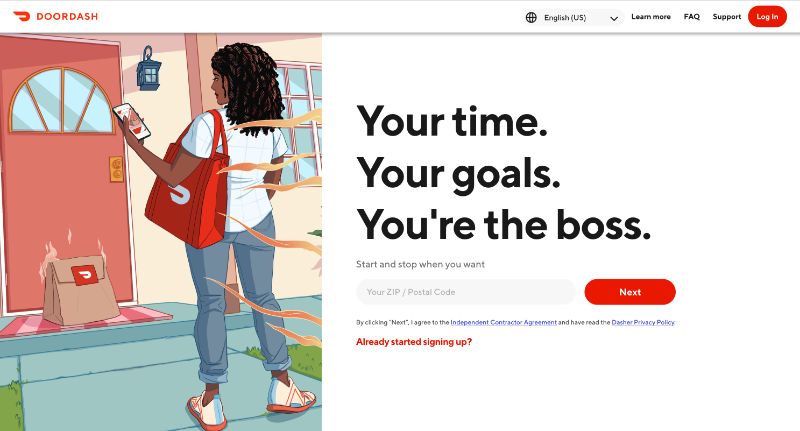
10. DoorDash

Wij hebben Thuisbezorgd, maar in Amerika hebben ze DoorDash als app waarmee je vanaf je telefoon eten kunt bestellen bij verschillende restaurants. Welnu, in plaats van voor klanten is deze bestemmingspagina gericht op het werven van bezorgers die de leveringen doen.
Waarom deze bestemmingspagina werkt
Benadrukt de vrijheid: Deze bestemmingspagina speelt echt in op dat bezorgers onafhankelijk zijn en vrij zijn om te werken wanneer ze willen.
Wat kan er verbeterd worden
Voordeel ten opzichte van concurrenten: DoorDash is niet de enige bezorgpartij. Ze zouden kunnen benadrukken wat hen onderscheidt van hun concurrenten.
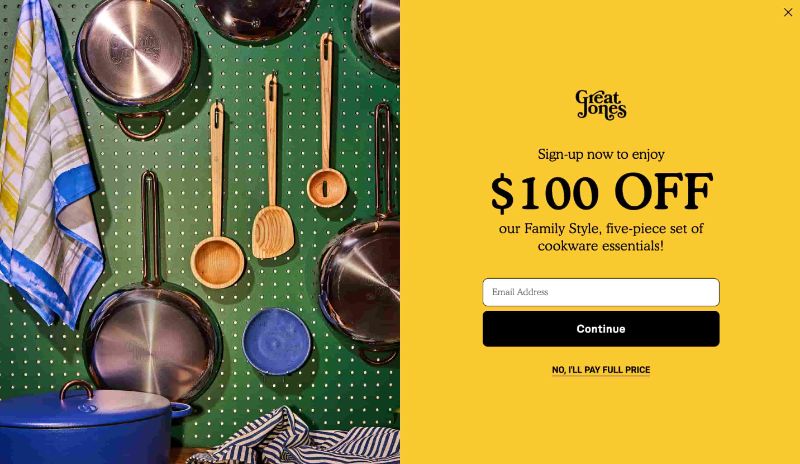
11. Great Jones

Velen van ons hebben tijdens de pandemie veel meer gekookt en zijn op zoek naar een upgrade van onze uitrusting. Great Jones biedt een landingspagina die net zo mooi is als zijn Dutch Ovens. Het is zeer ambitieus en past in al onze ideale keukendromen.
Waarom deze bestemmingspagina werkt
Gebruik van kleur: de site van Great Jones is kleurrijk, net als het kookgerei. Het gebruik van gedurfde kleuren trekt bezoekers snel naar binnen en laat het kookgerei opvallen.
Prominente CTA: je mag deze gigantische gele CTA en het vetgedrukte lettertype $100 kortingsbon niet missen. Wie wil er nou geen $100 korting op deze prachtige potten?
Wat kan er verbeterd worden
Beschrijvingen: met zoveel pannen en keukengerei tegelijk afgebeeld, zou het geweldig zijn als gebruikers de mogelijkheid hadden om de naam van het item te zien. Op die manier kunnen ze het gemakkelijker op de site vinden wanneer ze klaar zijn om te kopen.
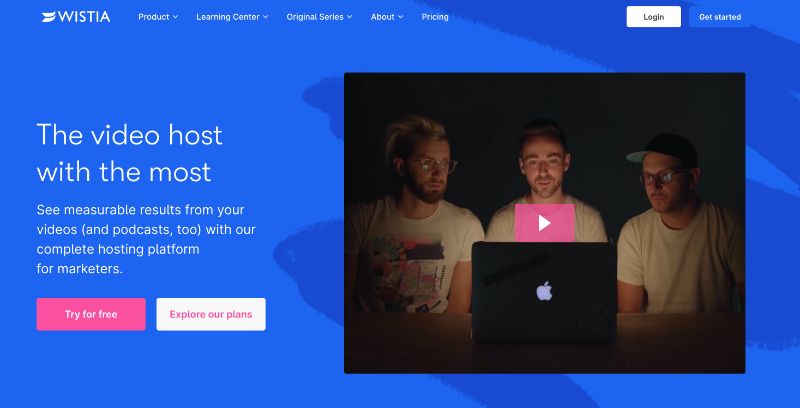
12. Wistia

Meteen zie je de blauwe achtergrond met een vleugje roze in de vorm van een “Probeer gratis”-knop. De pagina komt meteen in actie met een video waarin alle coole inhoud wordt getoond die je kunt maken. Als je twijfelt, kun je naar beneden scrollen om testimonials te lezen van enkele tevreden klanten.
Waarom deze bestemmingspagina werkt
Gebruiksgemak: het formulier zelf stelt gebruikers in staat om het snel in te vullen door te linken naar hun Google-account. Als u dit doet, wordt de functie voor automatisch aanvullen ingeschakeld, wat de wrijving voor de gebruiker vermindert.
Speelt in op visuals: als videohost doet Wistia uitstekend werk door zijn mogelijkheden te demonstreren met behulp van verschillende media. Er zijn kleurrijke afbeeldingen, video’s en zelfs een link naar op marketing gerichte tekenfilms.
Wat kan er verbeterd worden
Voeg duidelijkheid toe: Testimonials zijn geweldig, maar soms hebben klanten een paar zorgen die snel kunnen worden beantwoord met een FAQ-sectie. Of weten niet direct wat het product doet, want uit de video wordt het niet direct duidelijk. Op die manier kunnen ze beslissen of ze zich wel of niet aanmelden zonder de pagina te hoeven verlaten om naar antwoorden te zoeken.
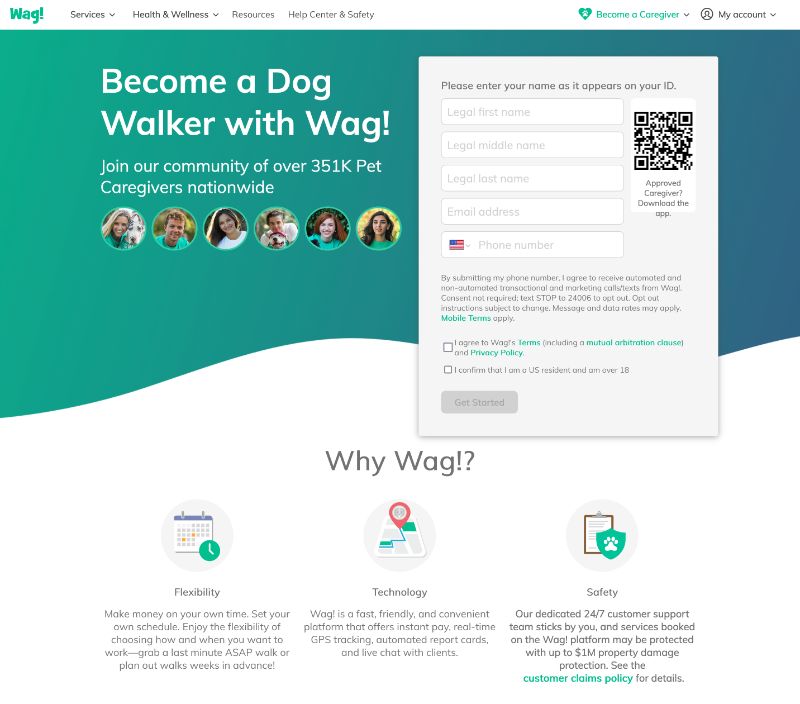
13. Wag!

Wag! is een dienst die hondenbezitters in contact brengt met hondenuitlaters en -oppassers. Deze pagina komt direct ter zake met een groot lettertype dat potentiële klanten aanmoedigt om mee te doen, en plaatst het aanmeldingsformulier prominent op de rechterhelft van de pagina.
De groene achtergrondkleur zorgt ervoor dat het witte lettertype en andere elementen op de pagina eruit springen. De toevoeging van een QR-code op het formulier is ook een leuk extraatje, zodat bezoekers het kunnen scannen, de app snel kunnen downloaden en zich kunnen aanmelden.
Waarom deze bestemmingspagina werkt
Efficiënt formulier: door het formulierveld op de pagina open te laten, hoeven bezoekers niet eens op een CTA te klikken om toegang te krijgen. De QR-code versnelt het proces verder.
Benadrukt geloofwaardigheid: inclusief foto’s van verzorgers en het feit dat meer dan 351.000 verzorgers momenteel de service in het hele land gebruiken, maakt Wag! betrouwbaarder.
Wat kan er verbeterd worden
Geen duidelijkheid over de opbrengsten: er worden wel voordelen benoemd, maar niet een schatting hoeveel je daadwerkelijk kunt verdienen met het uitlaten van honden, of gemiddeld per klus.
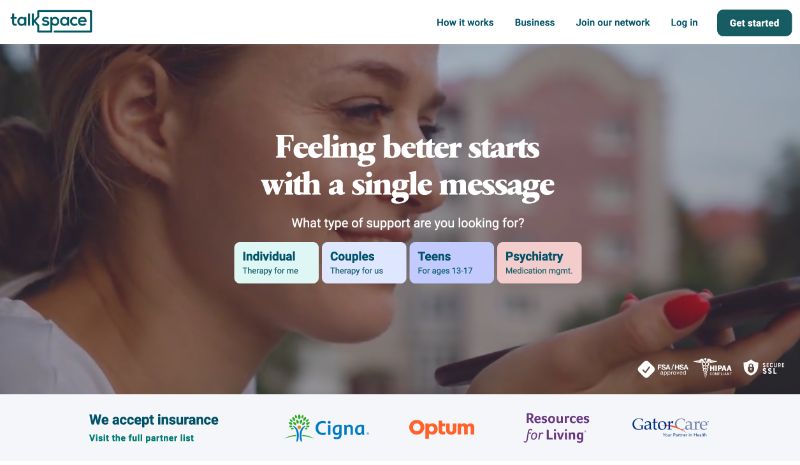
14. Talkspace

Talkspace, een online therapieservice, richt zich met deze bestemmingspagina op betrouwbaarheid. Alle informatie op deze pagina benadrukt dat klanten toegang hebben tot gediplomeerde therapeuten en dat de service veilig en vertrouwelijk is. Het is een geweldige manier om diegenen gerust te stellen die misschien aarzelen om deel te nemen. Over het algemeen is de lay-out schoon, uitnodigend en informatief.
Waarom deze bestemmingspagina werkt
Neemt drempels weg: het wordt direct duidelijk gemaakt dat Talkspace geaccepteerd wordt door zorgverzekeraars, wat een financiële drempel wegneemt. Ook de klantbeveiliging wordt benadrukt.
Biedt waarde: naast details over hoe Talkspace werkt, biedt deze pagina ook verschillende bronnen en artikelen over geestelijke gezondheid.
Wat kan er verbeterd worden
Misplaatste nieuws-sectie: direct onder de verzekeringen staat het ‘laatste nieuws’. Naar mijn idee heeft dit geen bijdrage voor het overtuigen van de bezoeker om zich aan te melden. Maar omdat het een homepage betreft, kun je dit onderaan zetten als bron over mentale gezondheid.
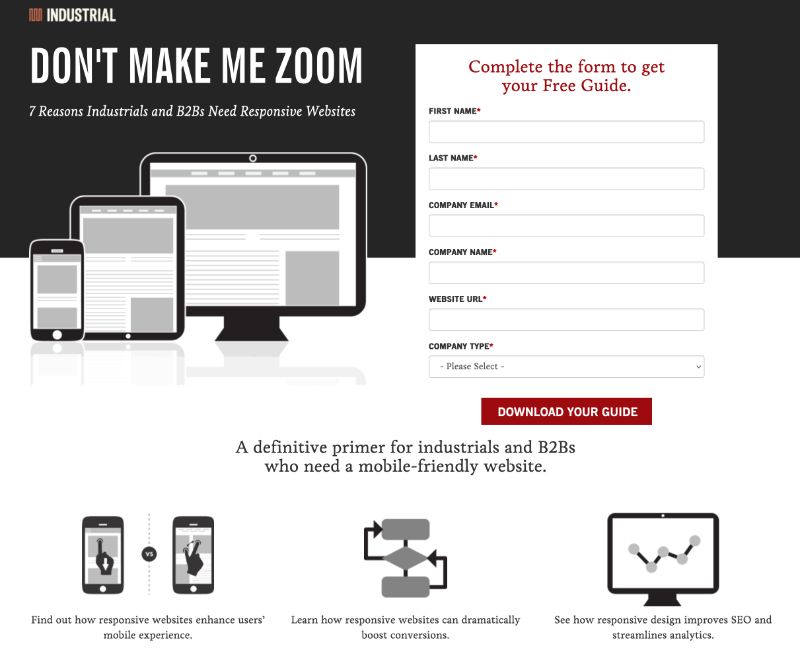
15. Industrial Strength Marketing

Meteen trekt deze landingspagina me naar binnen met een meeslepende, pittige kop: “Don’t Make Me Zoom.” Het spreekt rechtstreeks aan op een algemene ervaring die de meesten van ons hebben gehad tijdens het browsen op onze telefoons of tablets – en het is ook een beetje brutaal.
Maar dat is niet het enige dat me geïnteresseerd houdt in deze bestemmingspagina. Kijk bijvoorbeeld hoe de kleur rood strategisch is geplaatst: het staat bovenaan en onderaan het formulier, waardoor je dichter bij hetgeen komt dat belangrijk is: de conversie.
Houd er rekening mee dat veel bezoekers uw bestemmingspagina’s op hun smartphones of tablets zullen openen, en als het ontwerp van uw website niet goed voor ze werkt, kunnen ze het opgeven en je pagina verlaten.
De mensen van Industrial Strength Marketing hebben de lettertypen en het formulierveld groot genoeg gemaakt, zodat bezoekers bijvoorbeeld niet hoeven te knijpen om in te zoomen om de inhoud te lezen en ermee te werken.
Waarom deze bestemmingspagina werkt
Stem: De taal is pittig en herkenbaar en trekt de lezer snel naar binnen.
Minimalistisch: het zwart-witte kleurenschema met slechts een paar rode tinten zorgt ervoor dat het aanmeldingsblad echt opvalt. Bovendien werkt het minimalistische ontwerp goed op mobiel en desktop, geen knijpen vereist.
Wat kan worden verbeterd
Niets: zowel de mobiele als de desktopversie zijn een goede uitvoering van een landingspagina. Het ontwerp is misschien niet ieders smaak.
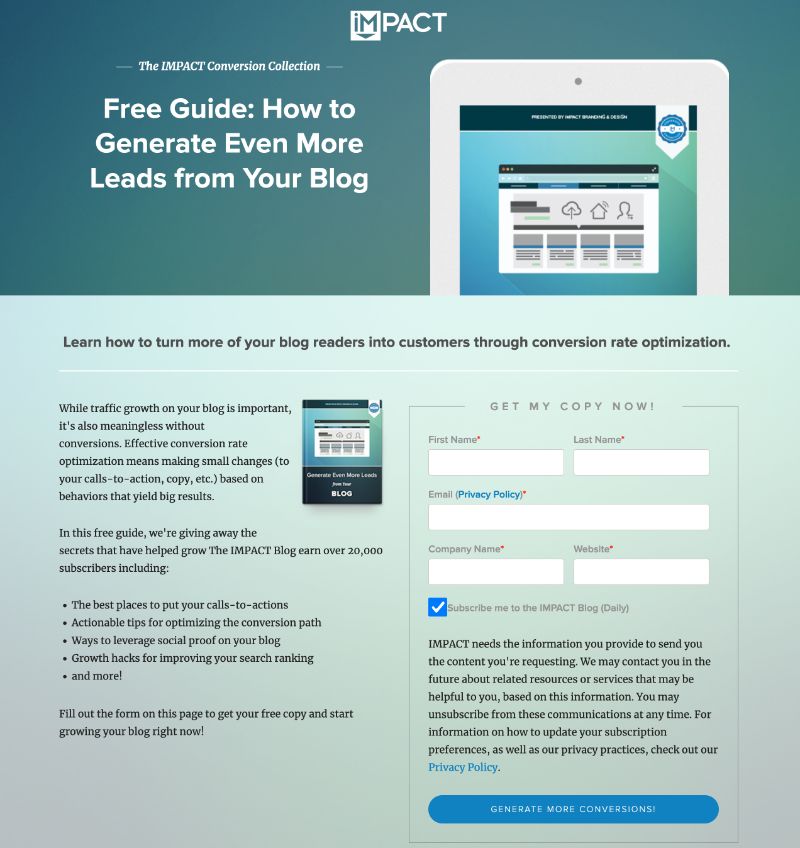
16. IMPACT

Wat ik goed vind is de eenvoudige lay-out van de pagina, de grote koptekst en gedetailleerde uitgelichte afbeelding, tot de omtreklijn rond het formulier, tot de kleuren en lettertypen die zeer aangenaam zijn voor het oog.
De gratis gids die IMPACT hier aanbiedt om te downloaden, benadrukt ook niet het downloaden zelf in de blauwe knop waarmee je het formulier kunt verzenden. In plaats daarvan nodigt IMPACT je uit om “meer conversies te genereren”, waarbij de nadruk ligt op wat er valt te winnen als gevolg van het lezen van de gids.
Waarom deze bestemmingspagina werkt
Slimme copywriting: u downloadt geen e-boek, u leert hoe u “meer gesprekken kunt genereren”. Deze herformulering is veel aanlokkelijker dan het plaatsen van een gewone downloadknop.
Eenvoudig gebruik van kleur en lettertypen: de blauwe tinten werken heel goed op deze bestemmingspagina, waardoor deze afwisseling krijgt terwijl de look samenhangend blijft. Omdat er veel tekst op de pagina staat, is een eenvoudig lettertype perfect.
Wat kan er verbeterd worden
Niets: deze pagina moedigt downloads op een slimme manier aan met een eenvoudige lay-out en kleuren.
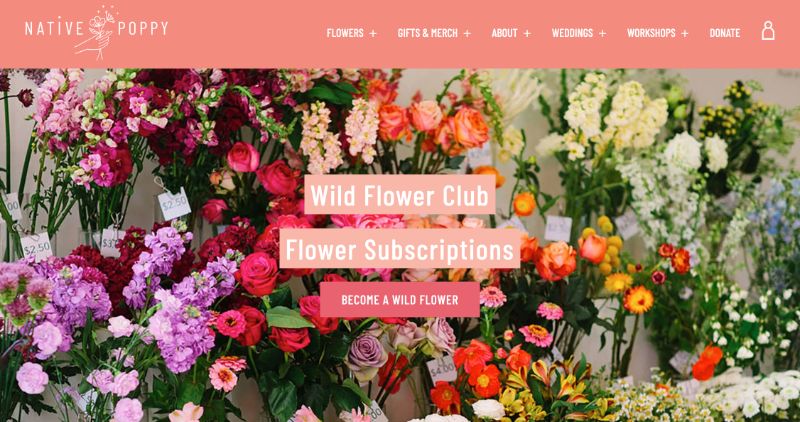
17. Native Poppy

Soms moet je gewoon even een landingspagina bewonderen omdat hij er leuk uitziet. Door gebruik te maken van hoge resolutie fotografie en veel witruimte, is de landingspagina van Native Poppy fijn om naar te kijken.
Afgezien van zijn schoonheid, heeft de pagina een aantal geweldige elementen: een duidelijke en heerlijk roze CTA, een informatieve sectie “Hoe het werkt”, plus een FAQ onderaan. Het beste van alles is dat het met taal speelt, waarbij de uitdrukking “abonnee worden” voor “een wilde bloem worden” wordt gewisseld. Ik weet niet hoe het met jou zit, maar ik ben liever een “wilde bloem” dan een simpele abonnee.
Waarom deze bestemmingspagina werkt
Legt de merk tone-of-voice vast: de lay-out van Wild Poppy weerspiegelt de sfeer van het merk. Van de foto’s, de lettertypekeuze en het “wilde bloem”-abonnement, alle copy werkt in harmonie.
Overtuigend: door alle voordelen en kortingen van deelname aan het abonnementsprogramma te benadrukken, verleidt het bezoekers om mee te doen.
Wat kan er verbeterd worden
Formulierzichtbaarheid: hoewel er meerdere CTA’s zijn, zou het leuk geweest zijn om de formuliervelden op de pagina te hebben voor snellere aanmelding, of als een pop-up na het klikken, in plaats van op de CTA te moeten klikken en vervolgens naar een andere serie van aanwijzingen te gaan.
Tools om zelf je landingspagina te bouwen
Zoveel mensen, zoveel wensen. Daarom zijn er ook zo veel tools om landingspagina’s mee te bouwen. De bekendste 3 waarmee je snel aan de slag kunt zijn deze:
Bekijk voor meer achtergrondinformatie over deze en andere tools het artikel waarin ik meer landing page builders uitlicht en vergelijk op functionaliteit, prijs en meer!
Overigens kun je ook gewoon met je huidige website aan de slag en daar een pagina maken die aan alle best practices voldoet. Maar een tool maakt het wel makkelijker en vooral sneller om iets op te tuigen.
De landingspagina voorbeelden in de praktijk brengen
Jij bent aan zet! Je hebt in al deze voorbeelden kunnen zien hoe de best practices voor landingspagina’s in de praktijk gebracht worden.
Je kunt zelf aan de slag met een landingspagina builder tool, met je bestaande website, of in overleg met je webbouwer over het maken van een landingspagina die converteert.
🚀 Veel plezier met alle leads die binnenstromen!
